En esta guía de cómo hacer un blog paso a paso vamos a ver cómo contratar un hosting (Godaddy en este caso), comprar un dominio, instalar WordPress y los primeros pasos en WorPress para crear tu blog. Te voy a mostrar los pasos para crear un blog, hay fotos de cada paso así que va a ser super fácil, prometido.
CÓMO HACER UN BLOG EN WORDPRESS
- PROVEEDOR DE HOSTING Y DOMINIO
- ELEGIR SERVIDOR, INSTALAR CPANEL
- INSTALAR WORDPRESS
- (CONSEJO) COMO ENTRAR EN TU BLOG DIRECTAMENTE
- INSTALAR UN NUEVO TEMA PARA EL BLOG
- PLUGINS PARA WORDPRESS
- MENÚ DE WORDPRESS
- CREAR UNA ENTRADA (POST)
- CREAR/EDITAR UNA PÁGINA
- WIDGETS
- MENÚS DE TU BLOG
- COMENTARIOS
- PERSONALIZAR EL TEMA
y UNA COSA MÁS
Sobre Blogs gratuitos
¿Quieres abrir un blog? Mucha gente quiere crear su blog gratis, Blogger y Blogspot son los más famosos, pero para mí no es una buena idea, aquí van 5 razones por las que un blog gratuito no te conviene.
- La dirección de tu blog puede ser tunombre.com, en lugar de tunombre.blogspot.com, ¿cuál te parece más profesional?
- En las plataformas de blog gratuitas muchas veces no está permitido poner publicidad, por lo nunca podrás ganar nada si tu blog se hace popular.
- No tienes control sobre el contenido.
- La plataforma de blog puede bloquear tu blog cuando quiera.
- Para poder usar WordPress y todo su potencial debes usar un hosting de pago, es mejor no tener limitaciones.
¿Necesitas un hosting con SSL gratis? Siteground es una oferta mucho mejor que Godaddy ya que dan SSL gratis, Godaddy NO te da SSL gratis y el certificado que debes comprar es caro.
Gestor de contenidos (CMS)
El más popular sin lugar a dudas es WordPress, casi el 60% de usuarios utiliza este sistema de gestión de contenidos, puedes elegir otros pero yo siempre aconsejo este, es fácil de usar y además es gratuito, es seguramente el mejor para hacer un Blog.
Al ser el más utilizado encontrarás multitud de tutoriales, videos, foros de ayuda… además tiene multitud de plugins y temas gratuitos así que es perfecto si quieres aprender a hacer un blog sin tener conocimientos de programación html. No te preocupes si no sabes lo que son los temas o plugins, todo lo verás más adelante.
Qué es hosting y dominio
Necesitas ambas cosas para crear tu blog, una no puede funcionar sin la otra.
- HOSTING (alojamiento web) es el lugar donde tu blog va a estar disponible las 24 horas del día, los precios varían desde 1 a 5$.
- DOMINIO es el nombre que va a tener tu página web, generalmente es de pago pero si sigues mis instrucciones el primer año lo conseguirás gratis.
Como puedes ver necesitas el nombre para tu blog y un lugar donde alojarlo.
¿Quieres un Blog o una Página web?
Blog o página web ¿Cuales son las diferencias entre un blog y una página web?
- Un blog tiene un formato muy sencillo, es una secuencia de artículos que escribes y se ordenan por fecha, tus lectores pueden comentar sobre lo que has escrito y compartir experiencias, es mucho más personal.
- Una página web es mucho más amplia que un blog, tiene diferentes secciones (una de ellas puede ser un blog), páginas donde puedes mostrar productos, vender, crear un foro, formularios de contacto, etc…
Voy a continuar este tutorial para HACER UN BLOG.
CÓMO HACER UN BLOG PASO A PASO (TUTORIAL)
1. Proveedor de hosting y dominio
El primer paso para hacer un blog (Lo primero para crear una página web en Godaddy) es comprar un alojamiento para tu web, hoy en día el alojamiento más barato para una página web lo tiene Godaddy por sólo 1$/mes (depende un poco en qué país te encuentres, pero muy poco) . Haz clic aquí para ir a la página y obtener un descuento del 83% y dominio gratis. Se aplica automáticamente.
¿Necesitas un hosting con SSL gratis? Siteground es una oferta mucho mejor que Godaddy ya que dan SSL gratis, Godaddy NO te da SSL gratis y el certificado que debes comprar es caro.
El segundo paso es obtener un dominio (el nombre para tu sitio web), antes de conseguir tu dominio debes pensar sobre qué quieres escribir o cuál será la temática de tu web, busca un nombre acorde con lo que quieres escribir.
 Elige un nombre para tu blog o página web y la extensión
Elige un nombre para tu blog o página web y la extensión
Consejos sobre dominio
- Tiene que estar relacionado con el tema de tu blog.
- Debes escoger un nombre fácil de recordar.
- Usa extensiones fiables ( .com .net .org ) la gente se fiará más cuando tu sitio web acaba en este tipo de extensiones.
Si por ejemplo quieres un blog de viajes el dominio ideal es viajar.com, pero ya estará ocupado porque es un tema muy popular, así que tendrás que jugar un poco con los nombres y las terminaciones hasta que encuentres el ideal para ti.
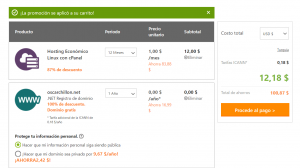
Con GoDaddy si compras alojamiento el dominio es gratis durante un año, una vez que hayas elegido el dominio verás una ventana donde puedes revisar y realizar el pago.
 Ahora Procede al pago
Ahora Procede al pago
- En la siguiente pantalla vamos a realizar el pago, tienes que introducir tu información (como cada vez que haces un pago por internet), en esta pantalla vas a elegir tu correo electrónico, nombre de usuario para GoDaddy, contraseña y un número pin, debes recordar todo esto porque lo necesitarás más adelante.
 Introduce tu información para el inicio de sesión en GoDaddy
Introduce tu información para el inicio de sesión en GoDaddy
- Cuando hayas introducido todos tus datos le damos a Continuar

- Procede al pago y ya está.
Por 12$ acabas de contratar un servicio de hosting durante un año y además tienes tu dominio, ahora tienes total libertad para hacer lo que tú quieras y podrás crear un blog o una página web con una apariencia muy profesional.
¿Necesitas un hosting con SSL gratis? Siteground es una oferta mucho mejor que Godaddy ya que dan SSL gratis, Godaddy NO te da SSL gratis y el certificado que debes comprar es caro.
2. Elegir servidor, instalar cPanel
Ahora vamos a escoger el servidor donde queremos tener nuestra página web (se puede escoger entre Europa, América y Asia) y instalar cPanel. Godaddy lo ha hecho realmente simple.
- Seleccionamos Web Hosting y luego hacemos clic en Configurar


- Escogemos el dominio (sólo tenemos uno así que lo dejamos como está), elegimos el centro de datos, si eres de España elige Europa si eres de Sudamérica elige América.


- Ahora tenemos que introducir nuestros datos de usuario para el cPanel. cPanel va a ser el lugar donde vas a administrar tu Blog. Gestión de archivos, copias de seguridad (Backups) lo harás desde aquí.
 Escribe nombre de usuario y contraseña
Escribe nombre de usuario y contraseña
- Por último vamos a seleccionar Crear un sitio de WordPress, selecciona Si, escribe nombre y contraseña. WordPress es el lugar donde vas a diseñar tu Blog.
 Escribe usuario y contraseña
Escribe usuario y contraseña
3.Instalar WordPress
Ahora vamos a ver como crear un blog WordPress paso a paso. El tercer paso de como hacer un blog es instalar WordPress, otra vez Godaddy lo ha hecho muy fácil así que no tiene pérdida.

- Crear un sitio de WordPress. Continuar
 Haz clic en Continuar
Haz clic en Continuar
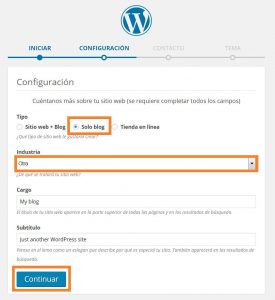
- En esta configuración vamos a elegir Solo Blog y en Industria puedes seleccionar la que mejor describa tu Blog.

- En contacto podemos rellenar muchas cosas pero por ahora sólo pondremos el correo electrónico, te recomiendo usar un correo de gmail por ahora, no dejes el que viene por defecto. Hazte un correo si puedes de [email protected]
 Escribe sólo el Email
Escribe sólo el Email
- Elegimos un tema (esto ahora no es importante porque lo vamos a cambiar más adelante)
 Elige el tema Twenty Fifteen por ahora
Elige el tema Twenty Fifteen por ahora
- Damos a Seleccionar y luego a la X de cerrar para ir a nuestro escritorio de WordPress
 Haz clic en Seleccionar
Haz clic en Seleccionar
 Haz clic en la X
Haz clic en la X
¿Necesitas un hosting con SSL gratis? Siteground es una oferta mucho mejor que Godaddy ya que dan SSL gratis, Godaddy NO te da SSL gratis y el certificado que debes comprar es caro.
4. (CONSEJO) Como entrar en tu Blog directamente
- Para poder modificar el contenido de tu Blog sin entrar en Godaddy. Teclea en la barra de tu navegador:
 http://www.nombre-de-tu-blog.com/wp-admin/
http://www.nombre-de-tu-blog.com/wp-admin/
Tienes que poner el nombre de tu blog (dominio) con la extensión correcta .com .net. org …
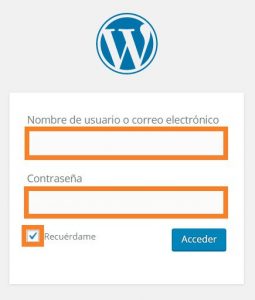
- (Si nos pide la contraseña) Nos aparecerá el lugar donde iniciamos sesión, recuerda, es el nombre de usuario y contraseña que usaste al instalar WordPress.
 Escribe Nombre de usuario y Contraseña
Escribe Nombre de usuario y Contraseña
Cómo hacer un Blog con WordPress
5. Instalar un nuevo tema para el Blog
Hasta ahora el proceso de cómo hacer un Blog ha sido un proceso muy mecánico, a partir de ahora empieza lo bueno.
La elección de un tema es muy importante porque va a definir el diseño de tu blog, puedes escoger ente una multitud de temas, yo voy a elegir uno llamado »Hueman». Es un tema genial, es gratuito y está traducido al español. ¿Cómo se instala un tema en WordPress? muy sencillo.
En la parte izquierda de la pantalla verás el menú de WordPress (en negro). Más adelante explicaré lo que significa cada cosa pero por ahora nos vamos a centrar en la instalación de un nuevo tema.
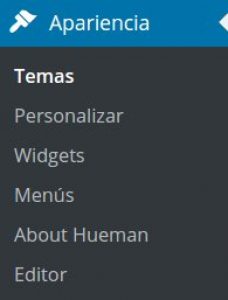
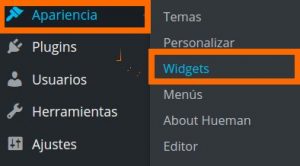
 Vamos a Apariencia, haz clic en Temas
Vamos a Apariencia, haz clic en Temas
![]()
En la siguiente ventana, Añadir Nuevo
- Ahora vamos a buscar el tema Hueman, basta con teclearlo en la casilla Buscar Temas… no hay que apretar ENTER, ya que filtra los temas automáticamente, verás que hay 2 temas con el nombre Hueman, instalamos HUEMAN a secas.
 Busca HUEMAN, haz clic en Instalar
Busca HUEMAN, haz clic en Instalar
- Una vez instalado el tema hay que activarlo
 Haz Clic en Activar
Haz Clic en Activar
6. Plugins
Una de las razones por la que WordPress es conocido es por tener miles de plugins que hacen tu vida mucho más fácil, gracias a ellos podemos implementar funciones avanzadas en nuestro Blog sin saber nada de programación, además muchos son gratis. Para crear páginas web son muy útiles, para hacer un blog no necesitamos muchos porque lo queremos es tener un aspecto simple, hay que tener cuidado con la cantidad de plugins que instalamos ya que tener demasiados plugins hará que nuestro Blog sea lento.
Godaddy en combinación con WordPress instala unos plugins por defecto que para nuestro Blog no los necesitamos, si no vamos a usar un plugin siempre es mejor desinstalarlo.
- Para desinstalar Plugins hay que ir al menú de WordPress (a la izquierda en negro)
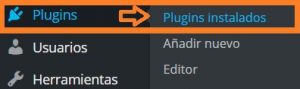
 En el menú verás Plugins, haz Clic en Plugins instalados
En el menú verás Plugins, haz Clic en Plugins instalados
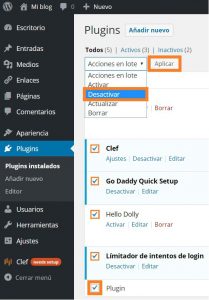
- Podemos borrar los plugins uno a uno pero hay una opción para borrar todos a la vez (acciones en lote), usaremos esta opción. Primero desactivaremos los plugins y a continuación los borraremos.
 Seleccionamos la casilla Plugin / Acciones en lote – Desactivar / Clic en Aplicar
Seleccionamos la casilla Plugin / Acciones en lote – Desactivar / Clic en Aplicar
- Una vez que los Plugins están descactivados podemos borrarlos.
 Seleccionamos la casilla Plugin / Acciones en lote – Borrar / Clic en Aplicar
Seleccionamos la casilla Plugin / Acciones en lote – Borrar / Clic en Aplicar
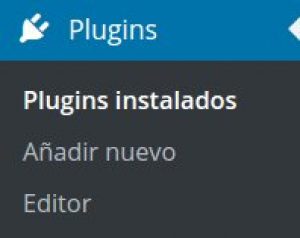
- Ahora vamos a instalar los plugins básicos para hacer un Blog, lo primero es instalar un filtro anti-spam, esto sirve para que solamente aparezcan comentarios en tu Blog de gente real, no mensajes automatizados (un problema mucho mayor de lo que parece). Para instalar un Pluging hacemos los siguiente:

Plugins, Añadir nuevo
- Ahora al igual como cuando instalamos el tema buscamos, en Buscar plugins escribimos anti-spam, al hacer ENTER aparecerán muchos plugins, pero estamos buscando uno que pondrá por Webvitality
 Escribimos anti-spam, hacemos clic en Instalar Ahora
Escribimos anti-spam, hacemos clic en Instalar Ahora
- Por último debemos activar el plugin para que haga efecto
 Clic en Activar Plugin
Clic en Activar Plugin
7. Menú de WordPress

Hasta ahora has seguido este proceso paso a paso, pero ahora es el momento de darte la libertad pequeño saltamontes, vamos a ver qué significa cada término del menú de WordPress para que puedas navegar fácilmente sin perderte. Este menú de WordPress puede ir cambiando a medida que instalas Plugins, lo que ves es la versión más simple.
¿Cómo crear un menú de WordPress? Voy a explicar qué significa cada una de ellos brevemente y más adelante me centraré en las que son indispensables para hacer tu Blog, ya que muchas son preferencias que no nos hace falta modificar.
Esto es Menú de WordPress, Si le das a ![]() te llevará a la vista de tu Blog de como lo verán tus visitantes
te llevará a la vista de tu Blog de como lo verán tus visitantes
Si estás viendo tu Blog, para volver al menú de WordPress basta con seleccionar Escritorio

Entradas
 Las entradas van a ser cada uno de tus post (artículos) en tu Blog, aparecerán en tu página cronológicamente, puedes ver todas tus entradas hasta la fecha en Todas las Entradas o Añadir una nueva.
Las entradas van a ser cada uno de tus post (artículos) en tu Blog, aparecerán en tu página cronológicamente, puedes ver todas tus entradas hasta la fecha en Todas las Entradas o Añadir una nueva.
Es muy recomendable que todas tus entradas estén clasificadas en categorías, esto hará mucho más fácil la navegación. Por ejemplo a cada entrada le puedes asignar el nombre de un continente (América, Europa, Asia…), recuerda, mi Blog es www.oscarviajes.com 🙂 , de esta manera tus lectores al elegir una categoría verán todas tus entradas solamente sobre esa región.
Medios
 Aquí es donde vas a subir, editar (muy limitado) y administrar las fotos, sí, aunque ponga medios solo debes usar fotos para tu Blog, no subas videos o música ya que estos pueden hacer tu Blog lento.
Aquí es donde vas a subir, editar (muy limitado) y administrar las fotos, sí, aunque ponga medios solo debes usar fotos para tu Blog, no subas videos o música ya que estos pueden hacer tu Blog lento.
Por cierto, el formato de fotos debe ser jpg. ya que es el más liviano, no uses png. a no ser que realmente lo necesites.
Páginas
 Las Páginas son el contenido estático de tu Blog, no las uses para escribir posts ya que no se ordenarán, las páginas se usan para dar información como por ejemplo si quieres escribir una sección acerca de mi, si quieres poner un formulario de contacto o una presentación de tu Blog.
Las Páginas son el contenido estático de tu Blog, no las uses para escribir posts ya que no se ordenarán, las páginas se usan para dar información como por ejemplo si quieres escribir una sección acerca de mi, si quieres poner un formulario de contacto o una presentación de tu Blog.
Ten cuidado porque tienen la misma apariencia que las entradas a la hora de editarlas pero no son lo mismo.
Comentarios
![]() Como ya lo dice su nombre desde aquí puedes escribir, editar, responder, eliminar etc… los comentarios de tu Blog, tanto los tuyos como los de tus visitantes. Los comentarios son una parte muy importante de tu Blog, la comunicación con tus lectores y sus comentarios es lo que va a hacer crecer tu Blog.
Como ya lo dice su nombre desde aquí puedes escribir, editar, responder, eliminar etc… los comentarios de tu Blog, tanto los tuyos como los de tus visitantes. Los comentarios son una parte muy importante de tu Blog, la comunicación con tus lectores y sus comentarios es lo que va a hacer crecer tu Blog.
Apariencia
 Aquí podemos instalar nuevos Temas en caso de que no nos guste el que tenemos
Aquí podemos instalar nuevos Temas en caso de que no nos guste el que tenemos
Personalizar el Tema (con muchas, muchísimas opciones que veremos más adelante).
Widgets, estos son pequeños programas que podemos instalar en una barra lateral, o en el pie de página (footer) que nos harán la vida mucho más fácil. Por ejemplo un formulario de suscripción.
Menús. En tu blog dispones de una barra donde puedes personalizar los menús para hacer tu Blog mucho más navegable y fácil de usar, aquí es donde los administras.
Plugins
 Como ya hemos visto, en Plugins vamos a administrar los que tenemos instalados, añadir o desinstalar.
Como ya hemos visto, en Plugins vamos a administrar los que tenemos instalados, añadir o desinstalar.
Siempre que haya una actualización de un plugin se te comunicará con un número, mantén siempre los plugins actualizados ya que versiones no actualizadas pueden suponer un problema de estabilidad o de seguridad para tu Blog.
Con los plugins igual que los temas, NUNCA instales uno descargado ilegalmente, paga o usa los miles de plugins gratuitos que la comunidad de WordPress ha creado.
8. Crear una entrada (POST)
Ahora vamos a una de las partes principales de cómo crear un Blog (es la que vas a usar más), las entradas. La razón por la que empiezo con esto es porque crearemos una entrada (un post) para ver cómo se ve en el Blog, una vez publicada jugaremos con la apariencia, categorías, los menús, widgets… haré otras dos entradas aparte para que tengas una mejor idea de cómo se verá tu blog cuando tengas varios posts publicados.

Ve a Entradas, haz clic en Añadir nueva
EDITOR DE TÍTULO Y TEXTO
- Ahora nos encontramos en la entrada, lo primero que verás es un editor de texto, si estás familiarizado con word es parecido pero mucho más simple porque tiene menos opciones.

- Puedes añadir objetos (fotos), usar negrilla, subrayado, cursiva, cambiar el color de las letras…
- TITULO DEL POST, este será el título que aparecerá al principio de tu post.
- ENLACE PERMANENTE, podemos modificar el enlace permanente, para mantener orden en tu blog debes verificar que el enlace permanente tiene el título de tu post, si no es así puedes hacer clic en Editar y escribirlo tu mismo.
- VER MÁS OPCIONES DE FORMATO, muestra la barrar de herramientas simple o con más opciones, deja la que tiene más opciones.
- Insertar un Enlace (LINK), puedes enlazar a otros posts de tu blog (otras entradas) o páginas web externas (como por ejemplo Wikipedia). Debes añadir el enlace (la dirección URL) y marcar la casilla de Abrir el enlace en una pestaña nueva ya que sino el lector abandonará tu página para ir la del enlace, seleccionando esta casilla nos aseguramos que nuestra Blog sigue abierto.
 Selecciona Abrir el enlace en una pestaña nueva
Selecciona Abrir el enlace en una pestaña nueva
- MODIFICAR EL TAMAÑO DE LAS LETRAS, esta opción no es solo para modificar el tamaño, también sirve para dar orden a tu post, es un menú desplegable, debes ser muy estricto con esta sección ya que Google te encontrará más facilmente. Vamos a ver cómo se hace. En WordPress tenemos Párrafo que es nuestro tamaño de letra principal. Título 1, Título 2, Título 3…van ordenados por tamaño de mayor a menor.
 Para que sea correcto debemos estructurar nuestro post de esta manera:
Para que sea correcto debemos estructurar nuestro post de esta manera:
– El título 1 debe ser el primero y sólo puede haber uno.
– Después del título 1 va el título 2, puedes poner varios de estos.
Un ejemplo práctico, si escribo sobre Tokio y tengo un apartado llamado barrios (tamaño Título 3), y quiero describir cada barrio uno por uno, para cada nombre de cada barrio usaré el tamaño Título 4, cuando acabe de describirlos y empiece otro apartado (por ejemplo Compras) usaré otra vez el tamaño Título 3, esto ayuda a tus lectores a realizar una lectura más fácil y a la vez ayuda a Google a ver sobre qué estás escribiendo, de esta manera la gente puede encontrar tu Blog más fácilmente.
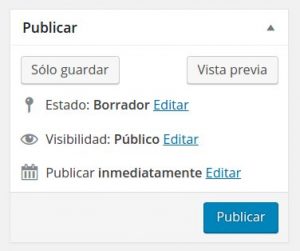
PUBLICAR
Aquí tenemos la ventana de PUBLICAR, donde controlamos si queremos que la entrada se vea en nuestro blog o simplemente guardarla como borrador.
 Al hacer clic en Editar encontramos más opciones
Al hacer clic en Editar encontramos más opciones
- Estado – cuando nuestra entrada está publicada aparecerá en nuestro Blog, si se encuentra en borrador no aparecerá cuando vayas a tu web.
- Visibilidad – Si es Pública todo el mundo puede verla, si se es Privada sólo tu puedes verla en tu web (te aparecerá en tu web como PRIVADA: título del post)
- Mientras modificamos nuestra entrada la salvaremos haciendo clic en Sólo guardar, una vez que esté lista haremos clic en Publicar
Una vez que nuestra entrada esté publicada el menú cambia un poco.


Una vez que nuestra entrada está publicada para salvar los cambios debemos hacer clic en Actualizar
- Revisiones – WordPress realiza copias de seguridad en caso de que quieres retroceder en el tiempo y dejar tu entrada tal como la tenías antes.
FORMATO
En esta ventana podemos escoger qué tipo de entrada queremos realizar, para este ejemplo lo vamos a dejar Estándar, pero cuando tengas más práctica en WordPress te aconsejo jugar un poco con estos formatos ya que puedes hacer cosas diferentes y sorprender un poco a tus lectores.
 Dejamos el formato Estándar
Dejamos el formato Estándar
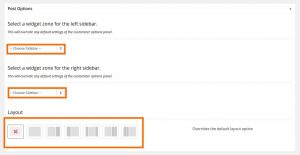
OPCIONES DE LA ENTRADA (POST OPTIONS)
Debajo del editor de texto encontramos las opciones de entrada, aquí podemos hacer configuraciones en el formato de la entrada que hemos escogido, en un blog me gusta mantenerlo sencillo así que el LAYOUT no lo modifico. Esta ventana cambiará las opciones que tienes según el FORMATO que hayas escogido previamente, en este ejemplo puedes ver la ventana de opciones del post para un formato Estándar.

Por defecto el Layout viene con 2 zonas de widget (izquierda y derecha), si quieres que tu post ocupe toda la página debes escoger el que es todo gris claro, las zonas de widgets vienen marcadas en gris oscuro. Los Widgets son muy útiles ya que te permiten crear un listado de entradas recientes, comentarios recientes, listar las categorías… hacen tu web mucho más navegable.
 Entrada con 2 zonas de Widgets (Azul y verde)
Entrada con 2 zonas de Widgets (Azul y verde)
 Entrada con 1 zona de Widgets (Azul)
Entrada con 1 zona de Widgets (Azul)
 Entrada sin Widgets
Entrada sin Widgets
CATEGORÍAS
Esta sección es clave para mantener tu Blog ordenado, ya que te permitirá crear menús muy fácilmente más adelante.
Para añadir una Categoría hacemos clic en +Añadir nueva categoría, la escribimos (en mi caso Japón), si queremos podemos seleccionar una Categoría superior, como Japón está en Asia eligiré Asia, y hacemos clic en Añadir nueva categoría.

Una vez realizado vemos que se ha creado un submenú en Asia (Japón), como en mi post estoy hablando de Japón seleccionaré las dos categorías, así cuando un usuario esté buscando post sobre Asia aparecerá Japón, y cuando busque post sobre Japón aparecerán sólo los de Japón.

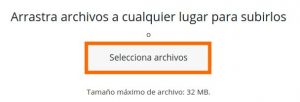
IMAGEN DESTACADA
En esta ventana podemos elegir una imagen que aparecerá al principio de nuestra entrada (es muy recomendable tener siempre una imagen destacada para atraer lectores), esto es quizá lo más fácil de la entrada.
 Hacemos clic en Asignar imagen destacada
Hacemos clic en Asignar imagen destacada
 Al hacer clic en Selecciona Archivos se abre una ventana para encontrar nuestros archivos
Al hacer clic en Selecciona Archivos se abre una ventana para encontrar nuestros archivos
9. CREAR/EDITAR UNA PÁGINA
Crear una página es muy similar a crear una entrada, sólo que más sencillo, ya que no hay que usar Categorías o formatos, como WordPress viene con una página llamada About, vamos a Editar esta página (Un proceso similar al que harías si quieres editar una Entrada)
- Vamos al menú de WordPress, Páginas – Todas las entradas
 Hacemos clic en Todas las páginas
Hacemos clic en Todas las páginas
- Una vez en esta pantalla vemos que hay una página llamada About, hacemos clic en Editar, vemos que hay otras opciones como Papelera o Ver, las mismas que encontrariamos en una Entrada.
 Hacemos clic en Editar
Hacemos clic en Editar
- Ahora nos encontramos un editor de texto y las mismas Herramientas que veríamos en una entrada, a esta Página le vamos a cambiar el nombre y haremos una página que se llame Acerca de mi, esto va a ser una página de presentación en caso de que te quieras dar a conocer a tus lectores (algo que deberías hacer para ganar credibilidad), puedes añadir una foto si quieres.
 Editamos las 3 secciones marcadas de la Página
Editamos las 3 secciones marcadas de la Página
![]() Hacemos clic en actualizar para salvar las modificaciones
Hacemos clic en actualizar para salvar las modificaciones
10. WIDGETS
Un tutorial de WordPress no puede estar completo sin hablar de Widgets. Como ya has visto en el apartado anterior, en tu Blog puedes tener zonas de widgets, WordPress llama Widgets a todo tipo de pequeños programas que hacen tu página web más fácil de navegar o que introducen más funcionalidades, por ejemplo:
- Un recuadro de Búsqueda
- Calendario de entradas recientes
- Mostrar últimos comentarios
- Mostrar categorías
- Menús personalizados
- Formulario de suscripción
Gestionar los Widgets es superfácil, vamos al menú de WordPress,
 Haz clic en Widgets
Haz clic en Widgets
En esta ventana podemos coger y arrastrar los widgets a la zona de widgets que queramos, en este caso tenemos 2 zonas, recordad, la zona 1 es la azul (Primary) y la zona 2 es la verde (Secondary)
 Haz clic y arrastra el widget al Primary o Secondary
Haz clic y arrastra el widget al Primary o Secondary
Algo muy intuitivo es que los Widgets en tu Blog aparecerán en el orden que les has dado, para cambiar el orden solo puedes intercambiarlos arrastrandolos con el ratón.



Arrastra con el ratón para modificar el orden de los widgets
11. Menús de tu Blog
Una opción muy aconsejable es crear menús en tu Blog, a medida que tengas más entradas y páginas te será necesario para que tus lectores encuentren tus Posts (Entradas) más fácilmente, lo voy a explicar con un par de ejemplos prácticos.
- Primero hacemos clic en Apariencia – Menús
 Hacemos clic en Menús
Hacemos clic en Menús
- Le damos un un nombre a nuestro menú, en este caso le llamare Menú Principal.
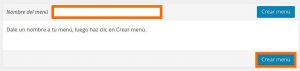
 Escribir el nombre del Menú y hacer clic en Crear Menú
Escribir el nombre del Menú y hacer clic en Crear Menú
- Una vez creado el Menú vemos a la izquierda lo que podemos añadir, Páginas, Enlaces personalizados, Categorías y Entradas (aunque yo nunca pongo Entradas en el menú). En Opciones de Menú nos permite colocarlo en 3 lugares diferentes, Topbar (arriba del todo), Header (debajo de nuestro título), Footer (abajo del todo), si queremos podemos seleccionar todos pero para mí eso es demasiado, a mí donde me gusta ver el menú es en el Header.
 Selecciona Header
Selecciona Header
- En este ejemplo como tenemos pocas cosas en nuestro Blog por ahora, vamos a poner todas nuestras Páginas (1), todas nuestras Categorías (4) y también incluiré un Enlace personalizado. Para ello desplegamos cada apartado seleccionamos lo que queremos añadir al menú y hacemos clic en Añadir al menú.


En el caso de Enlaces personalizados escribimos el nombre de nuestra web, URL: http://www.oscarviajes.com, el texo del enlace personalizado será INICIO, porque quiero que cuando se haga clic lleve al lector a la página principal del Blog

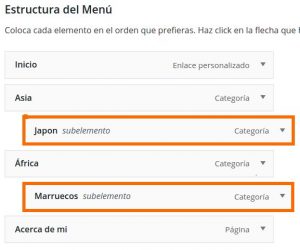
- Una vez que hemos añadido todo esto la estructura del menú nos aparecerá de la siguiente manera:

- Podemos reordenar el Menú un poco arrastrandolos con el ratón. Este Menú se presentará en horizontal en nuestro Blog, arriba/abajo representa izquierda/derecha, el Inicio lo colocamos a la izquierda del todo y la página Acerca de mi a la derecha. Hay 2 subelementos, en nada verás cómo se ven en nuestro Blog.
 Arrastrando un poco a la derecha puedes crear subelementos
Arrastrando un poco a la derecha puedes crear subelementos
- Aquí puedes ver el resultado, cuando el lector pasa el ratón sobre Asia, al tener un subelemento se despliega otro menú donde está Japón (podrías poner todos los paises que quisieras).


Estos menús agilizan la búsqueda en tu Blog
12. Comentarios
Esta va a ser una sección muy corta, prometido, aquí vamos a ver como manejar los comentarios que otros usuarios escriben en tu Blog, recuerda que esta parte es muy importante en un Blog, la comunicación con tus lectores es fundamental. En el menú de WordPress
![]() Haz clic en Comentarios
Haz clic en Comentarios
Nos encontramos con esta pantalla, WordPress ha creado un comentario de muestra en inglés.

Puedes ver quién es el Autor de comentario, En qué página de tu Blog está (En respuesta a).
Tienes control total sobre el comentario así que lo puedes Rechazar, Responder, Editar, Marcar como Spam o mandarlo a la Papelera. Control total, debes tener cuidado con este poder porque si eliminas comentarios y no eres objetivo tus lectores se podrían enfadar contigo, debes ser un buen juez.
Para responder un comentario por ejemplo haz clic en Responder. Se abrirá un editor de texto muy simple donde puedes escribir tu respuesta.
 Escribe tu respuesta y haz clic en Responder
Escribe tu respuesta y haz clic en Responder
13. Personalizar el Tema
Ya sé que en muchos tutoriales esto lo ponen al principio, pero he querido ponerlo casi al final porque así es más fácil seguir este tutorial, ya que el texto, los colores son los mismos para todos. Esto como ya lo dice el nombre es personal, vas a poder escoger el nombre de tu Blog, cambiar colores si los que vienen por defecto no te gustan, añadir un logo, añadir redes sociales etc… Te mostraré algunos de los más importantes, con los otros puedes experimentar un poco por tu cuenta.
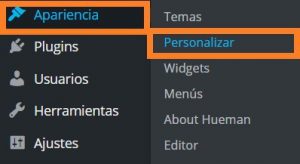
- Vamos al menú de WordPress, en Apariencia encontramos Personalizar
 Haz clic en Personalizar
Haz clic en Personalizar
SITE IDENTITY
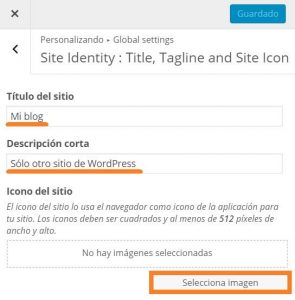
- Nos encontramos este menú en inglés (esto pasa mucho en WordPress así que hay que lidiar con ello), pero no te preocupes, vamos a ir paso a paso. Hacemos clic en Global Settings, una vez allí vamos a Site Identity.


- Ahora vamos a cambiar El título del sitio, la descripción corta y añadiremos un icono del sitio. Las dos primeras es sólo escribir en los recuadros, para icono del sitio necesitamos un logo muy simple (se va a ver muy pequeño) y que sea cuadrado. Al hacer clic en Selecciona imagen nos llevará a nuestra Galería de medios, donde simplemente elegimos el logo, te pedirá Recortar el logo si este no es totalmente cuadrado.


Acuerdate de GUARDAR Y PUBLICAR, o sino los cambios no se salvarán.
GENERAL DESIGN
- Una vez Guardados los cambios volvemos el menú previo (<) y esta vez vamos a ir a General Design Options
 Haz clic en General Design Options
Haz clic en General Design Options
- Vas a encontrar muchísimas opciones, la primera parte te aconsejo dejarlas tal como están, ya que los espacios, la anchura de página, etc… en el Tema Hueman, están muy bien conseguidos, si quieres puedes cambiar la fuente de tus letras (Font) aunque yo no la cambiaré.
 No cambies esto, Hueman se ve genial tal como está
No cambies esto, Hueman se ve genial tal como está
- Más abajo encuentras los colores de tu tema, como está en inglés te voy a hacer un pequeños dibujo para que veas a qué corresponde cada cosa
 Ahora ya puedes elegir los colores que más te gusten 🙂 , acuerdate de Guardar
Ahora ya puedes elegir los colores que más te gusten 🙂 , acuerdate de Guardar
SOCIAL LINKS (Redes sociales)
- Volvemos al menú Global Settings, ahora vamos a escoger Social Links
 Haz clic en Social links
Haz clic en Social links
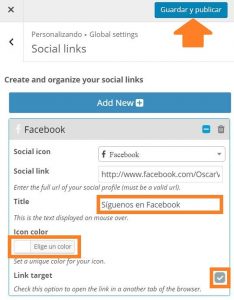
Aquí puedes poner tus enlaces a las redes sociales como Facebook, Google +, Twitter, Youtube… Voy a poner un ejemplo de cómo añadir Facebook, ten en cuenta que para esto debes haber creado un página en Facebook para poder poner la URL (la dirección a la que tus lectores irán cuando hagan clic en el icono de Facebook)..
- Vamos a añadir un enlace (social link) haz clic en Add new, escogemos el icono que queramos (Select icon), en esta caso Facebook, y completemos la URL de nuestra página en Facebook.
 Una vez completado hacemos clic en Add it
Una vez completado hacemos clic en Add it
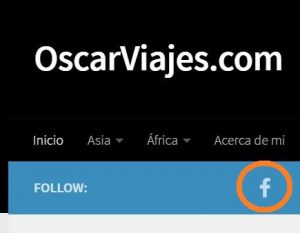
- Cuando hemos añadido el icono vamos a modificar el texto que se verá cuando alguien pase el ratón sobre el icono que acabamos de crear, En Title ponemos »Síguenos en Facebook», también podemos modificar el color del icono pero a mi me gusta el que está. Link Target tiene que estar seleccionado. Por cierto, puedes ver dónde se ha creado tu icono en tu Blog (en la pantalla de la derecha).


Acuérdate SIEMPRE de Guardar y Publicar
HEADER DESIGN (Encabezado)
Ahora vamos a por el encabezado (Header), ahora mismo tenemos el nombre de nuestro Blog (OscarViajes.com) y la descripción de nuestro sitio (otro Blog de viajes), podemos añadir un logo en lugar del nombre, eliminar la descripción si queremos o incluso tener una foto o una foto de un logo que cubra todo el encabezado.
- Volver al primer menú de la personalización y esta ve seleccionamos Header y luego Header Design.


- Una vez aquí Selecciona imagen (te permitirá recortar si lo necesitas), en este caso te recomiendo usar una imagen en formato .png en lugar de .jpeg, puedes ajustar la altura del logo (Max-height). Tienes la opción de eliminar la descripción de tu sitio (tagline) y solo dejar el logo en tu encabezado. Puedes ver el resultado en la ventana de la derecha.


Acuérdate SIEMPRE de Guardar y Publicar
Tienes la opción de poner una foto que cubra todo el encabezado, Header Image, necesitas una foto de poca altura y muy alargada, en este caso no puedes poner nada más así que tu foto deberá incluir un logo y un encabezado si quieres.
CONTENT, BLOG DESIGN (Diseño de Blog)
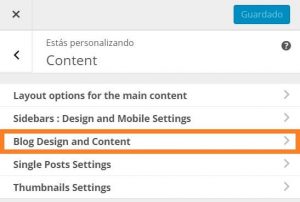
En Content solo voy a explicar una de las opciones que hay (la que es en mi opinión necesaria), el resto son configuraciones que puedes modificar si quieres pero esto es un tutorial para principiantes y vamos a mantenerlo simple
- Volvemos atrás en el menú hasta encontrar Content, dentro de content hacemos clic en Blog design and content.


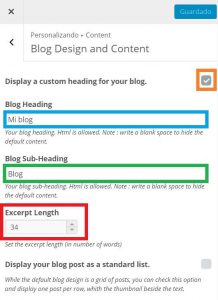
- La primera opción que encontramos es si queremos mostrar texto alguno (Display a custom heading for your blog). Puedes ver con los colores lo que significa cada cosa. En rojo es el número de palabras de tu post que aparecerán en la página de inicio, en este caso son 34.


Acuérdate SIEMPRE de Guardar y Publicar
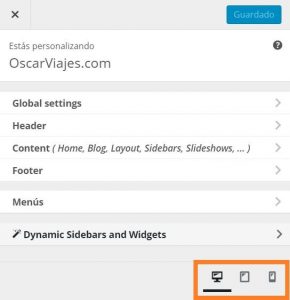
UNA COSA MÁS
Hay 3 iconos abajo del todo en Personalización.

Estos corresponden a la vista de tu Blog en un ordenador, una tablet o un teléfono, así puedes ver las tres vistas. Para un Blog es muy importante que se vea bien en los tres dispositivos ya que mucha gente lo va a leer en una tablet o en el móvil.
¿Necesitas un hosting con SSL gratis? Siteground es una oferta mucho mejor que Godaddy ya que dan SSL gratis, Godaddy NO te da SSL gratis y el certificado que debes comprar es caro.
Ya está
Hasta aquí mi tutorial de WordPress, si crees que me he dejado algo importante házmelo saber y lo puedo incluir, pronto estará disponible un tutorial más avanzado sobre cómo hacer un Blog para poder integrar mejor las redes sociales, hacer tu Blog más rápido y poner publicidad. COMING SOON…
Si te ha gustado este tutorial sobre como hacer un blog, compartelo 🙂





me sirvio de mucho gracias
Gracias, ha sido un trabajo bastante largo porque es muy detallado, espero que te haya ayudado a empezar tu blog
Gracias por el tutarial! Muy completo. He ido a godaddy pero no es 1$/mes, es 5$/mes.
Hola Ricardo, para obtener el descuento de Godaddy debes hacer clic en los enlaces de esta página, se te aplicará automáticamente un 80% de descuento.
saludos
Al crear un blog es fundamental escoger un buen servicio de hosting. Asegurarse que ofrezca atención al cliente 24 horas, planes escalables, evaluar las características técnicas, entre otras variables. También es aconsejable que sea un hosting especializado en el CMS que haya escogido para desarrollar el blog, así atenderán los problemas más rápido.
Gracias por el tutorial, te lo has currao!
Hola Juan Carlos,
La verdad es que ha sido un artículo largo pero creo que merece la pena hacer todo el tutorial paso por paso para que no haya ninguna duda.
Gracias!
Me ha encantado el post, largo pero muy bien explicado como dices en el título paso a paso, grácias!
De nada 🙂
Uno de los mejores que he visto Oscar, ayuda bastante y no es muy lioso como otros que he visto, comparto esto por mis redes sociales.
Mi proyecto por si quieres echarle un vistazo es https://muchotrap.com espero que te guste.
Un cordial saludo, Sandra.
Muchas gracias! Esa era mi intención, hacer un tutorial que puede seguir hasta mi abuela 🙂
Saludos!
WordPress deja poner publicidad?
Hola Laura
Cuando tienes un blog en WordPress puedes poner lo que te de la gana, cualquier tipo de publicidad es válida.
Saludos!
Qué bueno que en tu blog puedes publicar sobre interesante de un tema y darlo a conocerlas así las personas se pueden informar de algun tema 👍
Hola Ángela,
Gracias, me gusta mucho escribir tutoriales porque me encanta que la gente sea emprendedora y que que deseen aprender cosas nuevas. Este tutorial es el que me hubiera gustado leer a mí cuando estaba aprendiendo a hacer páginas web, por ello decidí hacerlo.
Saludos!